
【QooQ】カスタマイズ参考サイト一覧

QooQ は、非常に使いやすくカスタマイズもしやすい Blogger テンプレートです。
この記事では、私が QooQ を使い始めて以降カスタマイズの参考にさせていただいたサイトを紹介しています。
QooQ はデザイン面、機能面で詳しい方がさまざまなカスタマイズ情報を公開してくれているので、私みたいな初心者でも簡単にカスタマイズできるのがメリットです。
自由にアレンジしてみてください。
目次
本ページで紹介しているコードは各参考サイトを掲載した時点のものになります。
また、テンプレートの修正前には念のためバックアップを取ることをおすすめします。
※追記
テンプレートを JetTheme に変更しました。こちらもおすすめです!

テンプレートを JetTheme に変えました
約2年前に Blogger でこのブログを始めてから QooQ を利用してきましたが、今回 JetThemeというテンプレートに変えてみました。
※追記
サブブログで VTrick を使い始めました。

【Blogger】テンプレート VTrick を使ってみたよ。機能・特徴と感想
先日、自分の読書記録と本の紹介用にサブブログを作ったのですが、テンプレートとしてVTrickを選んでみました。この記事では VTrick の機能と特徴、テンプレートを使ってみての感想をまとめたいと思います。
QooQ テンプレート
QooQ のテンプレートは、こちらのラムネグさんのブログからダウンロードさせていただきました。
シンプルで速い日本語bloggerテンプレート「QooQ」の紹介! - ラムネグ

ブログの土台となるテンプレート選びは非常に重要です。
昨年私は Blogger を始めたときに海外製テンプレートを使いましたが、カスタマイズがしにくくてブログ自体を挫折しました。
QooQ は、これまでの海外製テンプレートと比べて使いやすさ、カスタマイズのしやすさが全然違います。QooQ があるから初心者も Blogger で気軽に始められると言っても過言ではないでしょう。また、紹介されているとおり、ページ表示スピードも速いです。
テンプレートは通常版とリスト版の2種類ありますが、私はスマホで見たときに Yahoo! のトップページのように見えるテンプレートを常々探していたので、迷わずリスト版を選択しました。
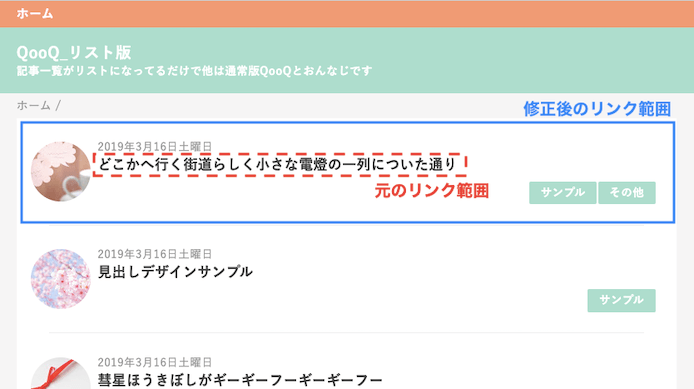
記事一覧のリンク範囲を拡大
素晴らしいテンプレート QooQ ですが、気になったのがトップページ記事一覧のリンク範囲が狭い点でした。
リンクが文字部分と画像部分に限定されていて、特にスマホだとうまくタップできないのでリンク範囲を修正。

こちらのデミさんのブログを参考にさせていただき、カスタマイズをしました。
【Bloggerカスタマイズ】記事一覧の記事リンク選択範囲を拡大する方法 - アーシーライフ
私は、カテゴリリンクではなく記事リンクを優先させたかったため、上記参考サイトのCSS②は無しにしています。
ナビゲーションバーの位置変更
ナビゲーションバーを、ブログタイトルの下に変更しました。

こちらのCAD日和さんのブログを参考にさせていただきました。
【blogger設定】qooqのナビゲーションの位置を変更する - CAD日和 SubAssembly
この方がよく見る配置かなと思ったので。お好みだと思います。
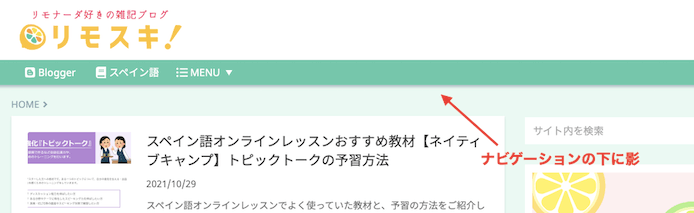
ナビゲーションバーに影をつける
移動したナビゲーションバーに影をつけて、少し立体的に見えるようにしました。

こちらのBloggerMasterさんのブログを参考にさせていただきました。
qooqカスタマイズ:ヘッダーに立体っぽく影をつける方法 - BloggerMaster!
#navigation {
box-shadow:0px 2px 3px 0px rgb(0 0 0 / 15%);
}
ナビゲーションではなくヘッダーにつけたい場合は、以下になります。
#header {
box-shadow:0px 2px 3px 0px rgb(0 0 0 / 15%);
}
自動目次機能を追加
Blogger にはデフォルトで目次を生成する機能がないので、こちらのスケ郎のお話さんのブログを参考にさせていただき表示されるようにしました。
[Blogger] 目次を見出しから自動生成するプラグイン(忙しい人向け) - スケ郎のお話
中央寄せ、余白等を調整し、このような仕上がりになりました。

※追記
現在は、details タグ、summary タグを使った折りたたみ式の目次自動生成スクリプトを使っています。特定のコードがある記事にのみ目次を表示するスクリプトです。
記事ごとに、目次の表示有無、表示箇所、開いた状態か閉じた状態かを指定することができます。

【Blogger】折りたたみ式の目次を自動生成できた
目次のアイデアやスクリプトをいろいろ探しつつ自分のブログにあわせて試行錯誤してるうちに、折りたたみ式の自動目次ができました。素人なので参考サイトのつぎはぎコードなんですが、一応動くのでご紹介します。
パンくずリストと関連記事のラベル表示変更
QooQ ではパンくずリストと関連記事はラベルで管理されています。ただデフォルトの状態だと、複数ラベルをつけた場合、最後のラベルのみが表示される仕様のようです。
すべてのラベルが反映されるよう、こちらのHARUさんのブログを参考にさせていただき修正しました。
【 QooQ カスタマイズ 】 パンくずリストと関連記事にラベルすべての要素を追加する - インドアな日々
お問い合わせフォームの設置
Blogger のウィジェットとして用意されている連絡フォームを使って、お問い合わせフォームを設置しました。
※追記
Blogger の連絡フォームウィジェットは不具合が発生することがあるようです。
ウィジェットを使用したい場合は、フォームの送信が正しく動作するかを一度テストしてみてください。
動作しない場合は、後述する Google フォームをご検討ください。
ウィジェットを使う場合のカスタマイズは、Cottpic さんのブログを参考にさせていただきました。
Bloggerで連絡フォームを個別ページのみに設置する - Cottpic
こんな感じになっています。

※追記
その後、Google フォームをカスタマイズしたフォームに変更しました。
当ブログの実際のお問い合わせフォームはこちら。
フォームの見た目も自由にカスタマイズできますし、完了ページもブログ内に設置できるので、おすすめです。カスタマイズ方法は以下の記事にまとめました。

Google フォームのデザイン・完了ページをカスタマイズ
先日、当ブログのお問い合わせフォームを Blogger ウィジェットから Google フォームに変更しました。Google フォームのデフォルトデザインだと浮いてしまうため、ブログに合うようにデザインをカスタマイズ&完了ページをブログ内に設置しています。今回はそのカスタマイズ方法をご紹介します。
「次の投稿」と「前の投稿」を記事タイトルに変更
各記事の下に「次の投稿」と「前の投稿」のリンクがありますが、その表示だとどんな記事かがわからないので記事タイトルを表示させたいと思いました。
こちらのきゃんつくばっとさんのブログを参考にさせていただき、修正を加えて反映しました。
Blogger「次の投稿」と「前の投稿」を記事タイトルに (超簡単) - きゃんつくばっと
「レイアウト」→「フッター」に、ガジェット「HTML/JavaScript の設定」を追加。下記コードを入力して保存します(タイトルは空欄)。見た目は CSS で調整します。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var newerLink = $("a.blog-pager-newer-link").attr("href");
$("a.blog-pager-newer-link").load(newerLink+" #single-header-title:first", function() {
var newerLinkTitle = $("a.blog-pager-newer-link").text();
$("a.blog-pager-newer-link").text("<< " + newerLinkTitle);
});
var olderLink = $("a.blog-pager-older-link").attr("href");
$("a.blog-pager-older-link").load(olderLink+" #single-header-title:first", function() {
var olderLinkTitle = $("a.blog-pager-older-link").text();
$("a.blog-pager-older-link").text(olderLinkTitle + " >>");//rgt
});
});
</script>このコードでは、記事タイトルを取得するために前後のページへのアクセスが発生するようです。
できれば不要な読み込みは発生させたくないのですが、今のところ回避方法が見つからず、今のところは記事タイトルを表示させています。
※さらに追記
前後ページの読み込みをしない、さらに画像も表示してくれるスクリプトが紹介されていたので、そちらに変更しました。

以下ブログを参考にさせていただきました。PV数のカウントが正確に近くなるのでありがたいですね。
本文カラムの幅を変更
PCでブラウザを横に広げると、記事本文部分の幅がかなり広くなり読みにくく感じたので、幅を狭めるカスタマイズをしました。
こちらのテキストエディタを作るブログさんのブログを参考にさせていただきました。
【QooQ】トップ画面(記事一覧)の横幅を変更する方法【カスタマイズ】 - テキストエディタを作るブログ
上記サイトではPC画面幅設定を % で指定していますが、私は固定幅にしたかったので次のように修正しました。
.container {
width: 640px;
}記事一覧の下に番号付きページナビを設置
記事一覧の下に、番号付きページナビを設置しました。ブログ全体の記事ボリュームを把握できるのが良いですね。

こちらのブログを参考にさせていただきました。
番号付きページナビウィジェット (2020/1/20 追記) - ふじろじっく
CSSは一部調整しました。当ブログでは以下のCSSを使用しています。
.showpageNum a,
.showpage a {
font-size: 15px!important;
font-weight: bold;
width: 38px;
padding: 9px 8px;
margin: 0 3px;
color: #fff!important;
background: #6495ed;
opacity: .8;
display: inline-block;
text-decoration:none;
}
.showpagePoint {
width: 38px;
font-size: 15px;
font-weight: bold;
padding: 9px 8px!important;
margin: 0 3px;
text-decoration:none;
color: #666;
display: inline-block;
background: #fff;
}
.showpageNum a:hover,
.showpage a:hover {
opacity: .5;
text-decoration:none !important;
}
.showpageOf {
display: none;
}その後、IB-Note さんのブログで紹介されているスクリプトに変更しました。とても軽いのでおすすめです。
参考:【軽量&高速】Blogger用ページネーションを作成しました | IB-Note
最終更新日を表示、投稿日前にアイコンを表示
デフォルトでは記事の投稿日しか表示されないため、以下の変更を加えました。
- 最終更新日を表示し、右寄せにする
- 投稿日の前にアイコンを表示
変更後の表示イメージはこちら。投稿日と更新日が同じ場合は、投稿日のみ表示されます。
更新がない場合

更新がある場合

以下のブログを参考にさせていただきました。
Bloggerで記事に最終更新日を付ける方法【2018年更新】 – 某氏の猫空
上記ブログを参考に修正を加え、実際に当ブログで使用したコードと挿入箇所はこちらです。よろしければご利用ください。カスタマイズ方法等の詳細は参考ブログに掲載されています。
<p id='single-header-date'>
<data:post.dateHeader/>
<span class='updated post-timestamp' expr:title='"Post was updated on " + data:post.lastUpdatedISO8601' id='last-modified' itemprop='dateModified' style='margin-left:0em;'/></p>
<script>
// 投稿日
var published=new Date("<data:post.timestampISO8601/>");
// 最終更新日
var updated =new Date("<data:post.lastUpdatedISO8601/>");
</script>
<script>
// <![CDATA[
// 投稿日
var pp_Y = ""+published.getFullYear();
var pp_M = (""+(published.getMonth()+1)).slice(-2);
var pp_D = (""+published.getDate()).slice(-2);
// 最終更新日
var dd_Y = ""+updated.getFullYear();
var dd_M = (""+(updated.getMonth()+1)).slice(-2);
var dd_D = (""+updated.getDate()).slice(-2);
if(dd_Y == pp_Y && dd_M == pp_M && dd_D == pp_D){
//日付が同じときは出力しない
}else{
var updated_dd = '<i aria-hidden="true" class="fas fa-sync-alt fa-fw"></i>'+" "+ dd_Y+"年"+dd_M+"月"+dd_D+"日";
document.getElementById("last-modified").innerHTML = updated_dd;
}
//]]>
</script>
設置箇所:HTML 内で下記記述を検索し、上記コードに置き換えます。
<p id='single-header-date'><data:post.dateHeader/></p>
日付の右寄せは、次のコードをCSSに追加して行いました。
#single-header-date{
text-align: right;
}
投稿日の前のアイコン表示は、次のコードをCSSに追加して行いました。
※Fontawesomeのアイコンを使用しています
#single-header-date::before{
font-family: "Font Awesome 5 free";
content:"\f044";
font-weight: 900;
}
※追記
その後、こちらのバグ取りの日々さんのブログで紹介されているスクリプトに変更しました。
アイコンを含めた表示のされ方がきれいで、トップページの記事一覧に更新日を載せる際にも苦労せず導入できました。
参考:Bloggerに更新日を表示する - バグ取りの日々
※追記
さらに、すたすた式さんのブログで紹介されているスクリプトに変更しました。更新日の表示方法に迷っていろいろ試していたところ、表示がきれいでかつカスタマイズしやすい構造になっているように感じたためです。
参考:Bloggerに最終更新日を表示させる2020 [ for Widget version 1 ]-すたすた式
ラベル、人気記事のリンク範囲を、ブロック形状にして広くする
QooQ のデフォルトテンプレートだと、ラベルなど一部のリンク範囲が微妙に狭いです。
文字の部分にしかリンクがないので、カーソルを細かく合わせないといけないという微妙なストレスが。以下のブログを参考にさせていただき、修正しました。
【 QooQ カスタマイズ 】 ラベル・人気の投稿・次( 前 )の投稿ボタン リンク範囲変更-インドアな日々
リスト版トップページ記事一覧のサムネイル画像サイズを変更
記事一覧のサムネイル画像が小さく感じたので、画像サイズを変更しました。

CSS でサイズを大きくするだけだと画質が粗いまま拡大されてしまうので、テンプレートを修正して画像をリサイズする必要があります。
以下の記事で、サムネイル画像のリサイズ方法を紹介しています。

【Blogger】QooQリスト版 トップページ記事一覧のサムネイル画像サイズを変更する方法
QooQ リスト版のサムネイル画像サイズを変更する方法をまとめました。
アドセンスの設定方法・自動表示
アドセンスの審査に合格してから QooQ テンプレートに広告を表示するまでの流れ、設定方法をまとめました。
記事中にアドセンスを自動表示するスクリプトも紹介しています。

【QooQ】アドセンスの設定方法
先日アドセンスの審査が通りました。ただ実際どのように掲載すれば良いのか疑問だったので、自分で行った設定の流れをまとめてみました。Blogger で初めてアドセンスを設定する方の参考になれば幸いです。
なお、これからアドセンスを始める方は、こちらの記事をご参照ください。申請方法をまとめています。

Bloggerにアドセンスを掲載する方法
Google が運営するブログサービス Blogger では、無料で Google アドセンスを掲載できます。独自ドメインがなくてもOK。
Blogger では、独自ドメインあり・なしのどちらでもアドセンスの利用が可能です。
サイトマップ表示
ブログ記事の全体像がわかるように、サイトマップを設置しました。

提供されているスクリプトはいくつかあるようでしたが、私はこちらのふじろじっくさんのブログを参考にさせていただきました。
記事タイトルと投稿日でソートできる点、記事数が何件あるか表示される点が気に入っています。
HTML サイトマップウィジェット (2020/08/07 お知らせを追記しました) | ふじろじっく
関連記事消失を復活させる(QooQ v1.29以前のみ要対応)
Blogger の仕様変更でリアクションウィジェットが廃止されたことにより、QooQ の関連記事が表示されなくなりました(2021/3/22頃)。
QooQ テーマ作成者ラムネグさんのブログで対処法が解説されています。
※ 現在ダウンロードできる QooQ の最新版では修正されています。以下は、QooQ のバージョンが v1.29 以前の場合にのみ必要な対応です。
対応内容としては、以下のコードを探し、
<b:if cond='data:top.showReactions'>
<div id='mrp-wrapper'>
<p id='mrp-title'><data:top.reactionsLabel/></p>
<b:include data='post' name='mrp'/>
</div>
</b:if>
以下のように置き換えます。コメントアウト部分は、削除しても良いようです。
<!-- <b:if cond='data:top.showReactions'> -->
<div id='mrp-wrapper'>
<p id='mrp-title'>関連記事</p>
<b:include data='post' name='mrp'/>
</div>
<!-- </b:if> -->
元のコードではリアクションウィジェットの表示をオンにしていた場合に関連記事を表示する設定だったところ、常に表示するように変更。「関連記事」というタイトルは、リアクションウィジェットの入力欄を引っ張ってきていたところをベタ書きに。
▼この消失事件に関する私のぼやき 【QooQ】関連記事が突然消えた(解決済み) リモナーダ好きの雑記ブログ。スペイン語学習、Blogger、中南米遺跡など。

サイドバーに最新記事リストを表示
IB-Note さんのブログを参考にさせていただき、サイドバーに最新記事が表示されるようカスタマイズしました。
シンプルなデザインで QooQ の人気記事ともデザインを合わせやすく、良い感じです。
【Blogger】超軽量!最新の投稿ウィジェット | IB-Note
かわいくて良い感じのSNSシェアボタンを設置
QooQ にもシェアボタンは設置されていますが、より良い感じのデザインが公開されていたので入れ替えました。

QooQ のシェアボタンは、見栄えより表示速度を重視したと作者さんのページにも説明があるようにかなりシンプルなので、気になる方はお好みでカスタマイズしてみると良いと思います。
【QooQ】オリジナルSNSシェアボタンの設置 | ふじろじっく
ブログのロゴを SVG 形式で作成
ブログタイトルを、自分で作成したロゴに変更しました。
拡大・縮小してもぼやけない、SVG という画像の形式でつくっています。
SVG でのロゴ作成方法と QooQ での設定方法を以下の記事でまとめました。

ブログのロゴを SVG 形式で簡単につくる。ロゴ作成手順と Blogger での設定方法
ブログのロゴって設定していますか? 今回はフリーソフトを使って、拡大・縮小しても画像がぼやけない SVG という形式のロゴ作成方法をご紹介します。Blogger(QooQ)での設定方法もまとめました。
トップページのカスタマイズ
トップページにだけ特定のお知らせを入れたい、トップページの新着記事一覧を非表示にして別のコンテンツを表示したい、という場合に使えるカスタマイズ方法をまとめました。

Bloggerのトップページをカスタマイズする方法
この記事では Blogger のトップページをカスタマイズする方法を紹介します。トップページにのみお知らせを入れたい場合などに活用できると思います。
その他カスタマイズ・Blogger情報
- ソースコードのコピーボタン
- ブログカード
- Google Fonts 非同期読み込み ※現在は使用していません
- サイドバーの検索ボックス
- 入力フォームのフォントサイズ
- Twitter・Instagram 埋め込みの遅延読み込み
- 特定ラベルの記事にのみ、特定のコンテンツを表示
その他、Blogger・カスタマイズ関連の記事は以下のページにまとめています。

ブログ運営カテゴリー
ブログ運営についての記事をまとめました。運営・カスタマイズ・ Blogger 関連の記事はこのページからお探しください。
 www.limosuki.com
www.limosuki.com www.limosuki.com
www.limosuki.com