
Google フォームのデザイン・完了ページをカスタマイズ

先日、当ブログのお問い合わせフォームを Google フォームに変更しました。
Google フォームのデフォルトデザインだと浮いてしまうため、ブログに合うようにデザインをカスタマイズ&完了ページをブログ内に設置しています。
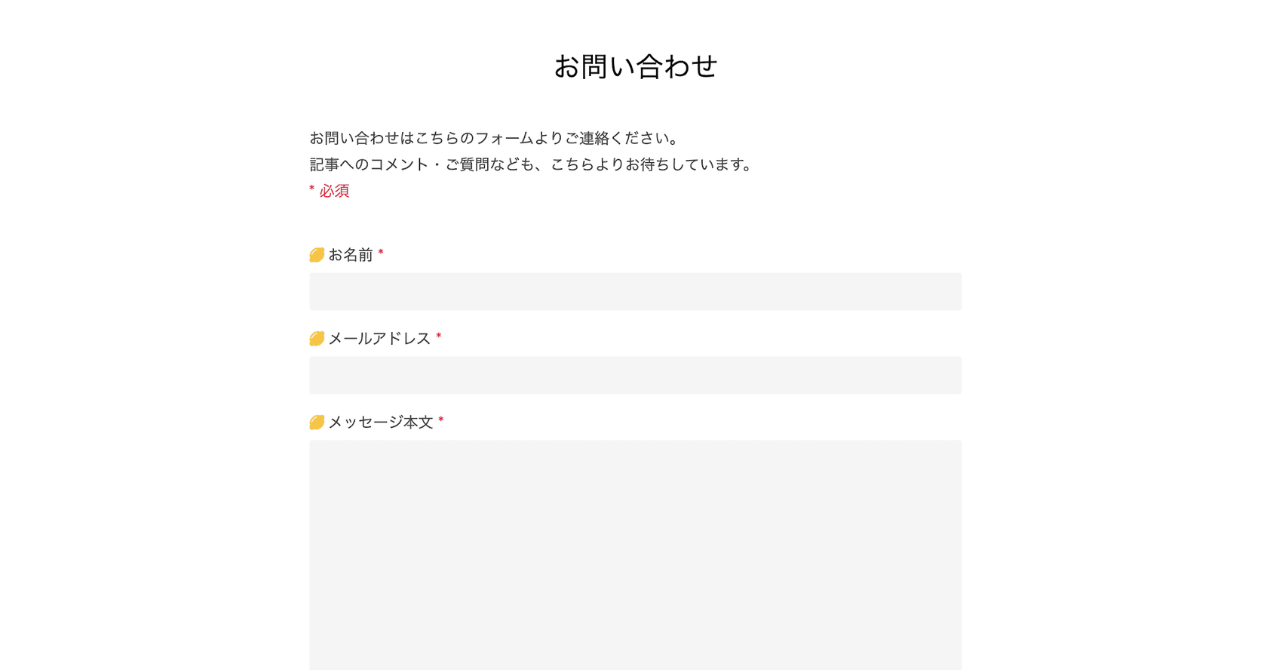
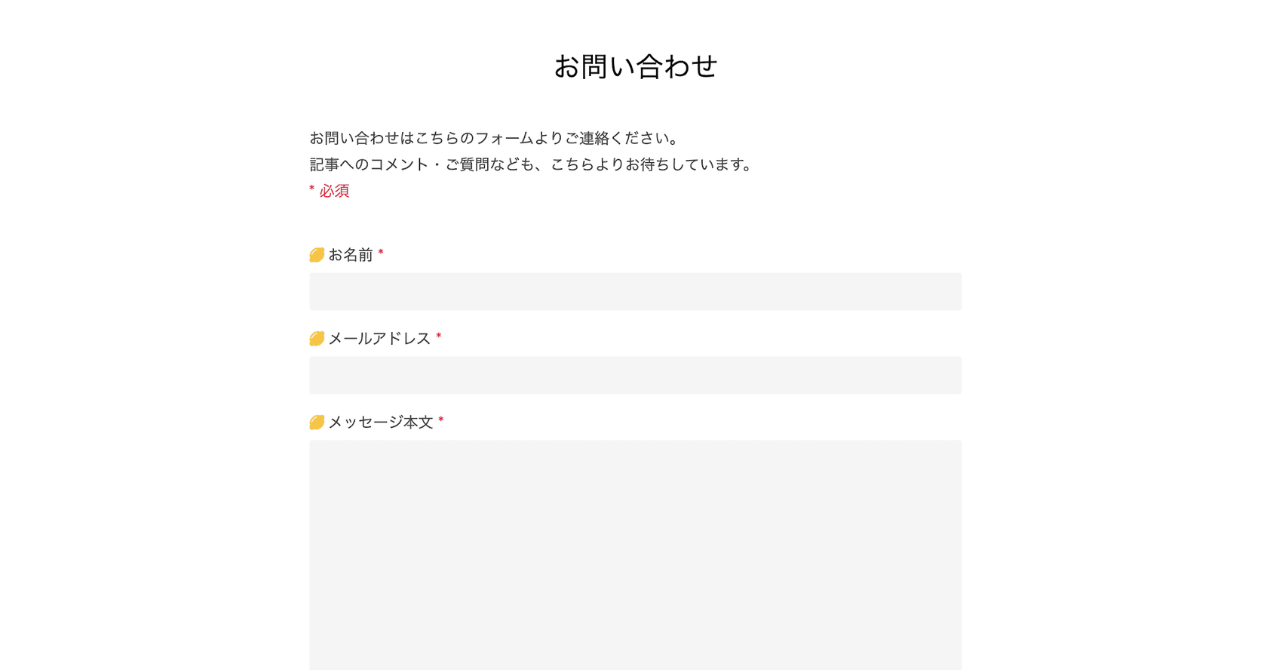
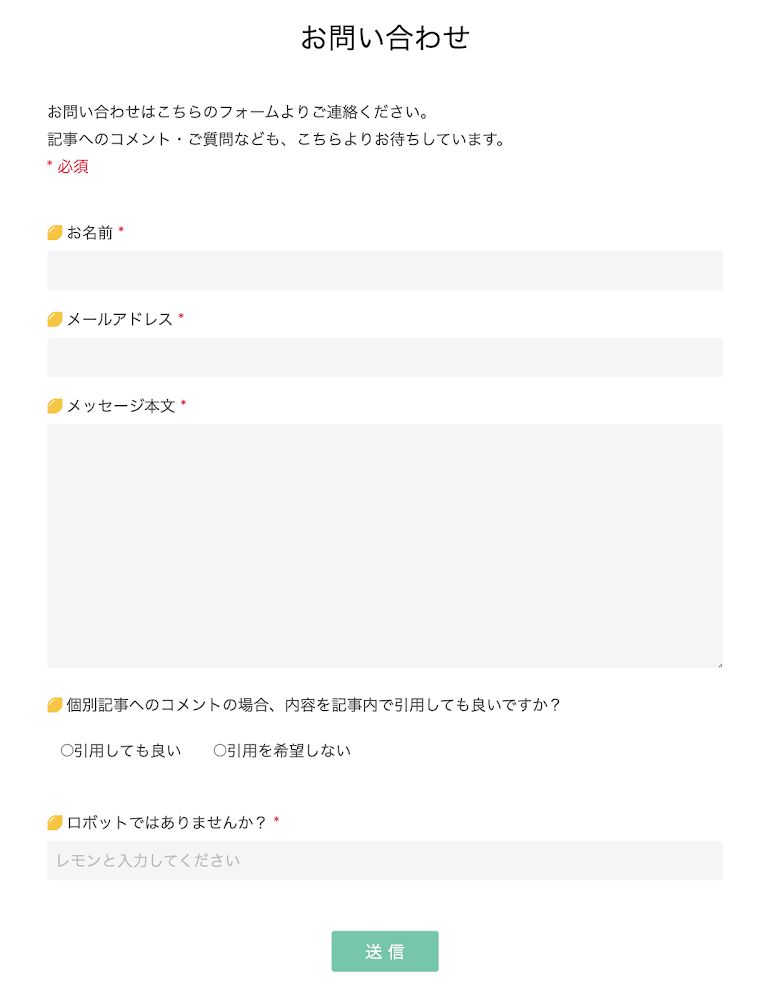
カスタマイズ後の仕上がりイメージ

フォーム送信後の完了画面(サンクスページ)

実際のお問い合わせフォームはこちらお問い合わせ(別タブで開きます)
当ブログで実施した作業を順番にご紹介します。
目次
Google フォームを作成
まずは、Google フォームを普通に作成します。
Google フォーム - アンケートを作成、分析できる無料サービス
https://www.google.com/intl/ja_jp/forms/about/
フォームに質問項目を設定します。一般的なお問い合わせフォームであれば
- お名前
- メールアドレス
- お問い合わせ内容
あたりの設定になるかと思います。
この質問項目それぞれに付与される値がカスタマイズの際に必要になるので、設定したい項目はこの時点で設定しておく必要があります。

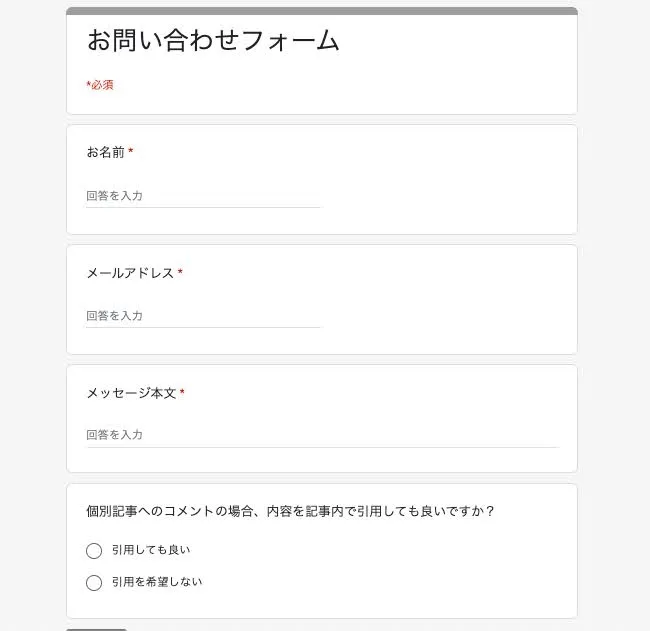
こんな感じですね。色は何色でも構いません。
当ブログでは、記事に対するコメントをお問い合わせフォームから送ってもらう際に選んでもらうラジオボタンも設定しています。
Google フォームのソースから、フォームと各質問の値を拾ってコピー
Google フォームができたら、フォームのソースを表示します。
フォーム作成画面右上の目のマーク(プレビューボタン)をクリックすると、作成したフォームが表示されます。フォームのページ内で右クリックして「ページのソースを表示」を選択すれば、ソースが表示されます。フォーム作成画面のソースと間違えないように注意。
このソースを全部読む必要はなく、必要な値だけ検索して取り出します。
まずはフォームの値。Ctrl + F で検索ボックスを表示し、
<form action
と検索します。
そうすると、
<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSehwJ7l_GSk_rg●●●/formResponse"
こんな感じの文字列が見つかると思います。
上記の赤字にあたる文字列(/e/ の後ろから /formResponse" の間の文字)をコピーして、メモ帳などに貼っておきます。
次は質問項目の値です。
先ほど表示した検索ボックスに、質問項目として設定した日本語を入力します。お名前の場合は「お名前」と検索。
その中で、こんな感じの文字列を探してみてください。
[null,["",[[1574704323,"お名前",null,0,[[1107509820,null,1]
上記の後方にある赤字の数字が、この質問項目「お名前」の値(name)になります。
これもコピーしておきます。
この作業を質問項目の数だけ繰り返しますが、たぶんこんな感じでまとまって表示されていると思うので、

ここからピックアップすれば OK です。
ブログに、お問い合わせページを新規作成
Google フォームの準備ができたところで、次はブログにお問い合わせフォームを載せるための新規ページを作成します。
URL(パーマリンク)は contact 等と指定すると良いと思います。
このページにはあとでフォームの HTML を書き込むので、とりあえず空の状態で保存して次に進みます。
Blogger ブログの場合は、新規ページのタイトルに contact 等の英文字を仮で入力して一旦公開し、あとから日本語タイトルに修正するのがおすすめ。最初に入力した英文字が、ページのパーマリンクとなります。
固定ページ作成方法の詳細は以下記事をご覧ください。
Bloggerで固定ページを作成する方法
ブログに、お問い合わせ完了ページを新規作成
お問い合わせ完了ページも作成します。
このページには HTML を書き込むわけではないので、完了ページに表示させたいメッセージを好きなように入力。
URL(パーマリンク)は contact-thanks 等と指定すると良いと思います。
指定した URL は次のステップで使用するのでコピーしておきます。
なんの変哲もありませんがこんな感じ。

お問い合わせページに、form タグを使ってフォームの HTML を書く
先ほど作成したお問い合わせページに、フォームを形づくる HTML を書き込みます。
以下が当ブログのサンプルです。
<form action="https://docs.google.com/forms/d/e/●●●/formResponse" id="form" method="post" target="hidden_iframe" onsubmit="submitted=true;">
<div class="label">お名前</div>
<input id="name" name="entry.●●●" placeholder="お名前" required="required" type="text" />
<div class="label">メールアドレス</div>
<input id="email" name="entry.●●●" placeholder="メールアドレス" required="required" type="text" />
<div class="label">メッセージ本文</div>
<textarea id="msg" name="entry.●●●" placeholder="メッセージ" required="required"></textarea>
<div class="label">個別記事へのコメントの場合、内容を記事内で引用しても良いですか?</div>
<div class="radio"><label><input type="radio" name="entry.●●●" value="引用しても良い">引用しても良い</label>
<label><input type="radio" name="entry.●●●" value="引用を希望しない">引用を希望しない</label></div>
<div style="text-align:center">
<input id="button" name="button" type="submit" value="送 信" />
</div>
</form>
<script type="text/javascript">var submitted = false;</script>
<iframe name="hidden_iframe" id="hidden_iframe" style="display:none;" onload="if(submitted){window.location='お問い合わせ完了ページのパス';}"></iframe>
ラジオボタンも入っているので、必要に応じて削除等してください。
●●●の部分に、ステップ2 でコピーしておいたフォームの値と質問項目の値を入れます。
最後の方にあるお問い合わせ完了ページのパスの部分には、ステップ4 で作成した完了ページ URL のパスを入力します。
当ブログの場合、完了ページの URL が https://www.limosuki.com/p/contact-thanks.html なので、'/p/contact-thanks.html' と入力。
これでフォームはできました! このあと、CSS でデザインを修正します。
CSS でデザイン修正
最後にデザインを好きなように変更します。
以下が当ブログの CSS サンプルです。
#form ::placeholder {
color: #ccc;
}
#button {
border: none;
border-radius : 3px;
font-size: 1.1em;
padding: .3em 2em;
margin-top: 2em;
background: #76C6AB;
color: #fff;
transition: .2s ease-in-out;
-webkit-appearance: none;
}
#button:hover {
box-shadow: 1px 1px 10px #fff;
cursor: pointer;
opacity:0.8;
}
#button:active {
box-shadow: none;
}
#name,
#email,
#msg {
padding: .5em;
border: none;
border-radius: 3px;
background: #F5F5F5;
font-size: 1em;
max-width: 100%;
width: 100%;
color: #454545;
}
#name, #email {
height: 2.5em;
}
#msg {
min-height: 250px;
min-width: 100%;
}
.radio > label {
margin: 14px;
cursor: pointer;
}
.label {
padding: 1em 0 5px;
font-weight: bold;
}
以上で完成です。
テスト送信をして、正しく送信できているか確認してみてください。
作業にあたっては、以下サイトを参考にさせていただきました。
追記:スパム対策の質問を追加しました
Google フォームに変更後、スパム投稿と思われるお問い合わせが立て続けにありました。変更前には一度もなかったのに...。そこで、スパム対策用の質問を追加しました。
ロボットでは答えられないであろう質問を設定して、答えをチェックする方式です。

まず Google フォームに質問を追加し、必須ボタンの右側にある設定ボタンから「回答の検証」を選択します。

どのような回答を指定するかの設定項目が出てくるので、好きなように設定。

上記のような質問文でなくても、たとえばアルファベットや数字の文字列を画像で作成して掲載し、文字列を入力してもらうスタイルにしても良いと思います。
Googleフォームにスパム対策を実装してみました | ヒトタビ
HTML には以下の記述を追加しました。
<div class="label">ロボットではありませんか? 下の欄に表示されている言葉を入力してください。</div>
<input id="robot" name="entry.●●●" placeholder="レモン" required="required" type="text" pattern="レモン"/>pattern="レモン"の部分が、質問の答えを指定する箇所になります。
この部分を入れておくと、指示と異なる文字を入力した場合は送信せず、フォーム上でエラーメッセージが表示されます。
この部分を削除すると、指示と異なる文字を入力してもフォームは送信され、完了ページが表示されます。ただし、Google フォーム側にはデータは入りません。
CSS は以下を追記です。
#robot {
padding: .5em;
border: none;
border-radius: 3px;
background: #F5F5F5;
font-size: 1em;
max-width: 100%;
width: 100%;
color: #454545;
}
最初は、Google が提供しているロボット検証の仕組み reCAPTCHA を導入できたらと思ったのですが、調べてみるとサーバ側での処理が必要なようで難しそうだったので、とりあえず簡単にできる対応にしておきました。
この質問を設定後スパムはなくなったので、効果としては十分かなと思っています。
追記:問い合わせ内容を直接メールで受け取る方法
Google フォームでは通常、回答(問い合わせ)内容を確認するにはフォーム画面やスプレッドシートに移動する必要があります。
(回答があったことをメールで通知する機能はあるが、内容までは通知してくれない)
ですが、カスタマイズを加えればメールで直接内容を確認することもできます。
メールで直接確認したい場合には、以下記事のカスタマイズもおこなってみてください。
(簡単なカスタマイズです)

Googleフォームの問い合わせ内容を、メールで直接受け取るカスタマイズ
Google フォームでは回答(問い合わせ内容)をフォーム画面やスプレッドシートに移動しないと確認できません。が、調べたところ、回答内容をメールアドレスに直接送信するカスタマイズが簡単にできたので、この記事でも手順を紹介し
 www.limosuki.com
www.limosuki.com