
Bloggerで固定ページを作成する方法

Blogger では、ブログに固定ページを作成することができます。
固定ページは一般的に、
- お問い合わせフォーム
- プライバシーポリシー
- サイトマップ・記事一覧
- プロフィールページ
として利用されることが多いですね。
この記事では Blogger でブログを始めたばかりの方向けに、Blogger ブログでの固定ページの作り方を紹介します。
固定ページと投稿記事の違いと使い分けについては、以下の記事をご参照ください。

【Blogger】固定ページと投稿記事の違いと、使い分けるポイント
Bloggerでの「投稿」と「ページ」の違いと、使い分けのポイントをまとめました。
目次
固定ページの作成方法
固定ページの作成方法を順を追って説明します。
固定ページを新規に作成
管理画面サイドバーの「ページ」をクリックし、「+新しいページ」を選択。

タイトルを英字で入力して、一旦公開する。

公開しても、まだブログには表示されないので心配ありません。
一般的なページの英字は以下になると思います。適宜参考にしてください。
お問い合わせ:contact
プライバシーポリシー:privacy, privacy-policy
プロフィール:about, profile
サイトマップ:sitemap
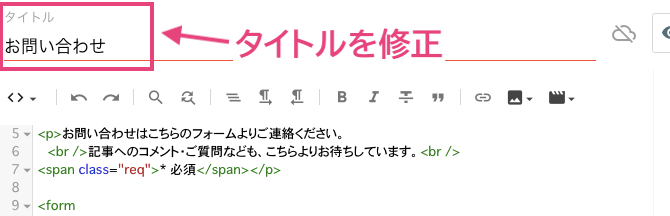
その後、「お問い合わせ」など本来のページタイトルに修正。

このような手順を踏む理由は、最初に入力したタイトルがページの URL(パーマリンク)になるためです。このとき日本語だと反映されないので、英字で入力する必要があります。
たとえば contact とタイトルに入力して公開すると、次のような URL になります。
タイトル:contact
URL:https://www.limosuki.com/p/contact.html
ここで「お問い合わせ」と日本語を入力すると、次のような URL になります。
タイトル:お問い合わせ
URL:https://www.limosuki.com/p/blog-page.html
日本語はどんな単語を入力しても blog-page になります。すでに blog-page がある場合は、blog-page_1 のように末尾に数字が振られます。
URL が blog-page だと、どんなページなのかわかりにくいですよね。なので、タイトルに英字を入力して URL を指定するのがおすすめです。URL が blog-page でも良い場合は、最初から日本語でタイトルを入力して構いません。
一度設定されたページの URL は、あとから変更することができません。変更したい場合は、一度ページを削除して新たにページを作成してくださいな。
コンテンツと設定欄を入力
ページのコンテンツを入力。
コンテンツは、投稿記事と同じように書いていけば OK です。
「作成」モードと「HTML」モードがあるので、使いやすいほうで入力してください。

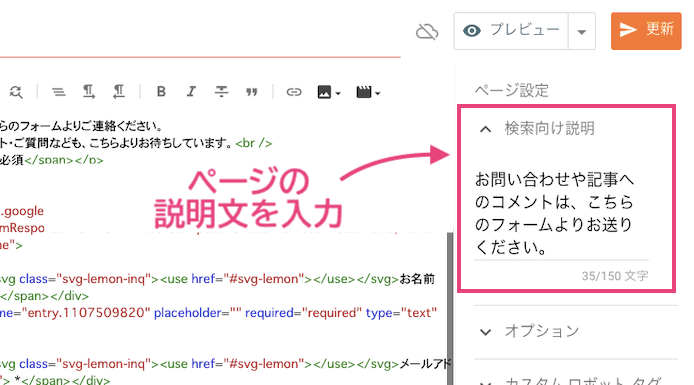
検索向けの説明を入力。
右側の「検索向け説明」欄に、ページの説明を入力します。

コメント欄の有無を設定。
コメント欄の有無を選択できます。右側の「オプション」から、許可する・許可しないを設定してください。
お問い合わせフォームやプライバシーポリシーは、一般的にコメント欄は不要ですね。

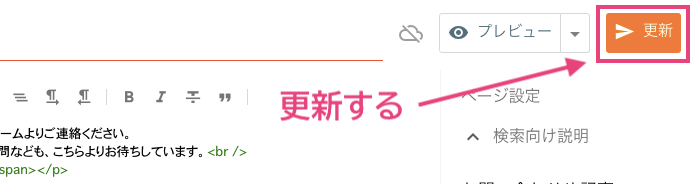
ページを更新
ページができたら、更新ボタンを押します。

固定ページの作成はこれで完了です。
ページ一覧で表示される目のアイコンを押して、ページ表示や URL がきちんと設定されているかを確認してください。

ページへのリンクを設置する
固定ページを作成しただけだと、ページが孤立しています。どこからもそのページにいけない状態です。
そこで、固定ページへの導線リンクをトップページ等に貼る必要があります。
どのテンプレートも、たいていレイアウトにページガジェットかリンクリストが組み込まれていると思うので、そこに追加するのが一番簡単です。
JetTheme と QooQ での追加手順をあげておきます。
JetTheme の場合
JetTheme の場合は、管理画面の「レイアウト」→「Header」の右端「Menu」の鉛筆アイコンをクリック。

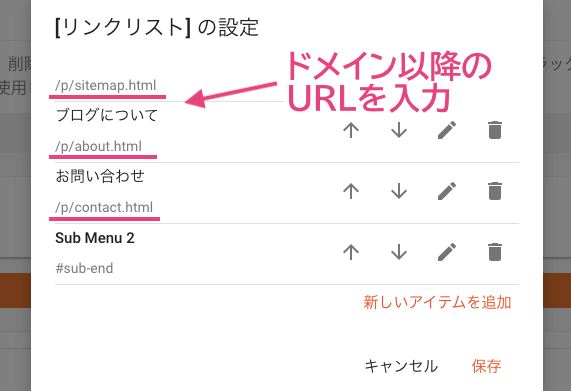
「新しいアイテムを追加」をクリックして、ページタイトルと URL を入力します。URL は、ドメイン以降の部分だけを入力すれば OK です。
【例】URL:https://www.limosuki.com/p/contact.html
入力内容:/p/contact.html

ガジェットの入力が完了したら保存をして、ブログにリンクがきちんと設定されているか確認してください。
JetTheme の場合は、デフォルトだとこんな感じでロゴの横にリンクリストが表示されます。

QooQ の場合
QooQ の場合は、「レイアウト」→最上部の「ナビゲーション」内の「ページ」ガジェットを編集。

「新しいアイテムを追加」をクリック。

ページタイトルと URL(ドメイン以降の部分)を入力します。

入力完了後、リンクを確認しましょう。
QooQ の場合は、ブログタイトルの上に表示されます。

サイドバーやフッターにリンクを設置したい場合
サイドバーやフッターにリンクを設置したい場合は、自分でガジェットを追加します。テンプレートにあらかじめガジェットが組み込まれていない場合も、こちらの手順でガジェットを追加してください。
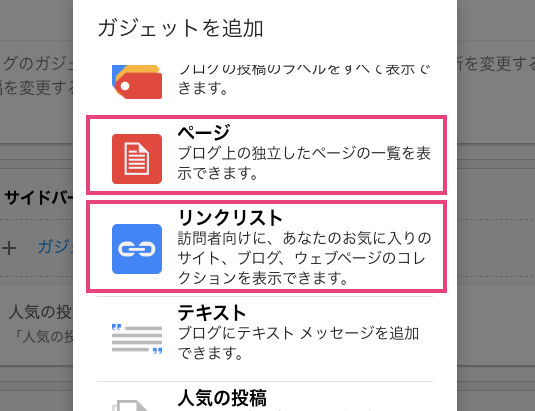
「レイアウト」から、リンクを設置したい場所で「ガジェットを追加」をクリック。

「ページ」か「リンクリスト」のガジェットを選択します。

どちらも機能はほぼ同じなので、どちらを選んでもほとんど変わりません。「ページ」はブログ内のページを設定する想定、「リンクリスト」はブログ内外のサイトを設定する想定のようです。私はいつも「リンクリスト」のほうを使っています。
ガジェットを追加したら、「新しいアイテムを追加」してリンクを設定していけば OK です。
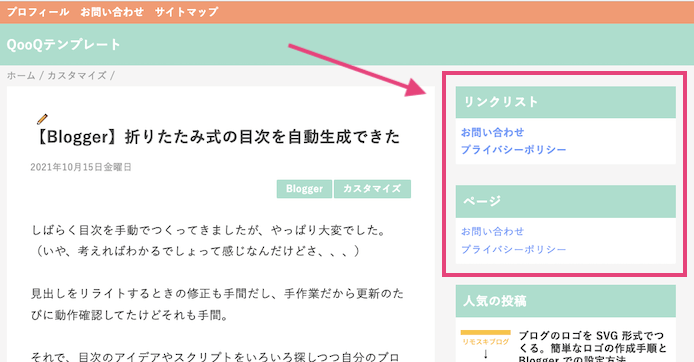
下の画像は QooQ で設定した例ですが、「ページ」も「リンクリスト」も見た目はほぼ一緒です。「ページ」は設定時にブログ内のページが自動で候補に上がるので、ちょっと設定しやすいかもしれません。

以上で、固定ページの作成と導線リンクの設置は終了です。
お疲れさまでした!
関連記事
当ブログのサイトマップは固定ページを利用しています。よろしければ参考にどうぞ。
他にも、プロフィール・プライバシーポリシー・お問い合わせは固定ページを使って作成しています。
お問い合わせページには、Google フォームをカスタマイズして設置しています。カスタマイズ方法はこちらの記事にまとめています。
固定ページと投稿記事の違いと使い分け方はこちらをご参照ください。

【Blogger】固定ページと投稿記事の違いと、使い分けるポイント
Bloggerでの「投稿」と「ページ」の違いと、使い分けのポイントをまとめました。