
Googleフォームの問い合わせ内容を、メールで直接受け取るカスタマイズ

当ブログでは、お問い合わせフォームとして Google フォームを利用しています。
Google フォームはデザインのカスタマイズや完了ページの設置ができて便利なのですが、フォームの回答(問い合わせ内容)はフォーム画面やスプレッドシートに移動しないと確認できない点が不便でした。
が、調べたところ、回答内容をメールアドレスに直接送信するカスタマイズが簡単にできたので、この記事でも手順を紹介したいと思います。
Google Apps Script(GAS)を利用する方法です。
※追記(2025/3/1)
現在、本記事に記載の方法は正しく機能しないようです。
目次
Googleフォームのスクリプトエディタに記述
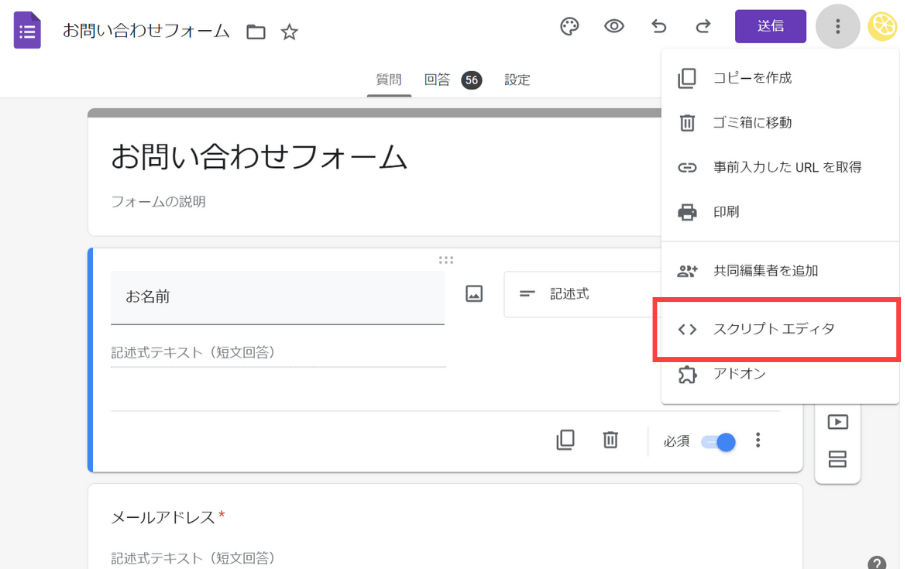
まず、Google フォームを開き、画面右上の三点マークから「スクリプトエディタ」を開きます。

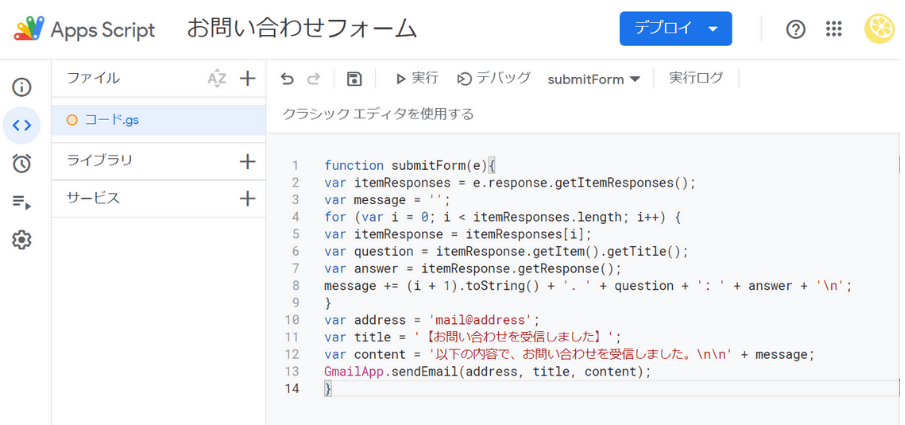
スクリプトエディタに以下のスクリプトを書き込み、mail@addressの部分を自分のメールアドレスに修正します。
function submitForm(e){
var itemResponses = e.response.getItemResponses();
var message = '';
for (var i = 0; i < itemResponses.length; i++) {
var itemResponse = itemResponses[i];
var question = itemResponse.getItem().getTitle();
var answer = itemResponse.getResponse();
message += (i + 1).toString() + '. ' + question + ': ' + answer + '\n';
}
var address = 'mail@address';
var title = '【お問い合わせを受信しました】';
var content = '以下の内容で、お問い合わせを受信しました。\n\n' + message;
GmailApp.sendEmail(address, title, content);
}※追記:
メールの件名に、お問い合わせ送信者の名前を入れるバージョンも作成しました。
function submitForm(e){
var itemResponses = e.response.getItemResponses();
var message = '';
for (var i = 0; i < itemResponses.length; i++) {
var itemResponse = itemResponses[i];
var question = itemResponse.getItem().getTitle();
var answer = itemResponse.getResponse();
if (question == 'お名前') var userName = answer;
message += (i + 1).toString() + '. ' + question + ': ' + answer + '\n';
}
var address = 'mail@address';
var title = userName + 'さんからのお問い合わせを受信しました';
var content = '以下の内容で、お問い合わせを受信しました。\n\n' + message;
GmailApp.sendEmail(address, title, content);
}文言や改行の有無などは、お好みで適宜修正ください。
上記スクリプトは、以下サイトにて紹介されているものを参考にさせていただきました。
意外とカンタン!Googleフォームの回答をメールアドレスに送る方法まとめ | ajike switch
プロジェクト名は「お問い合わせフォーム」等と入力して、保存しておきます。

トリガーの設定
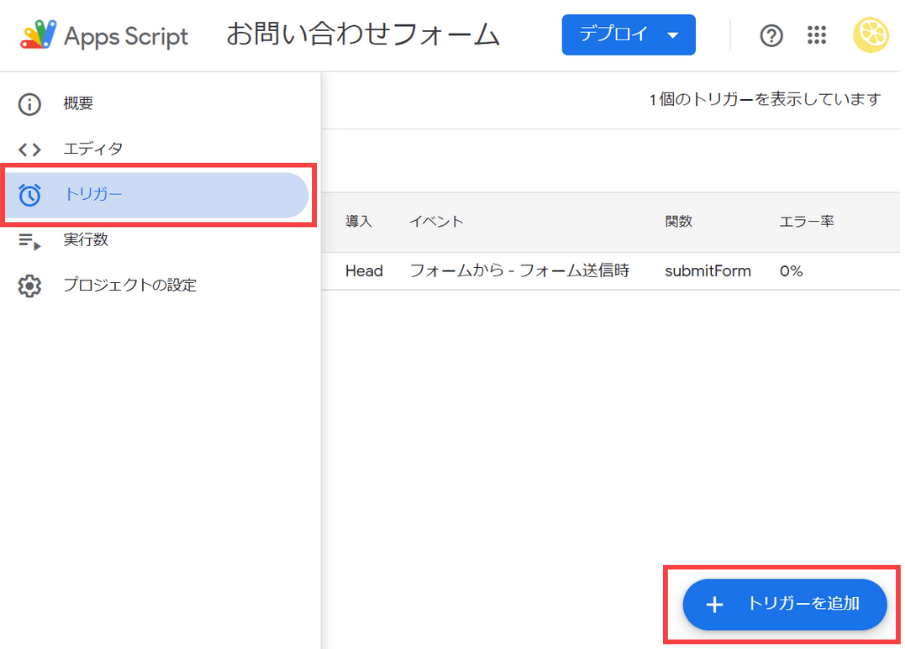
画面左側の時計マークから「トリガー」を選択し、「トリガーを追加」をクリックします。

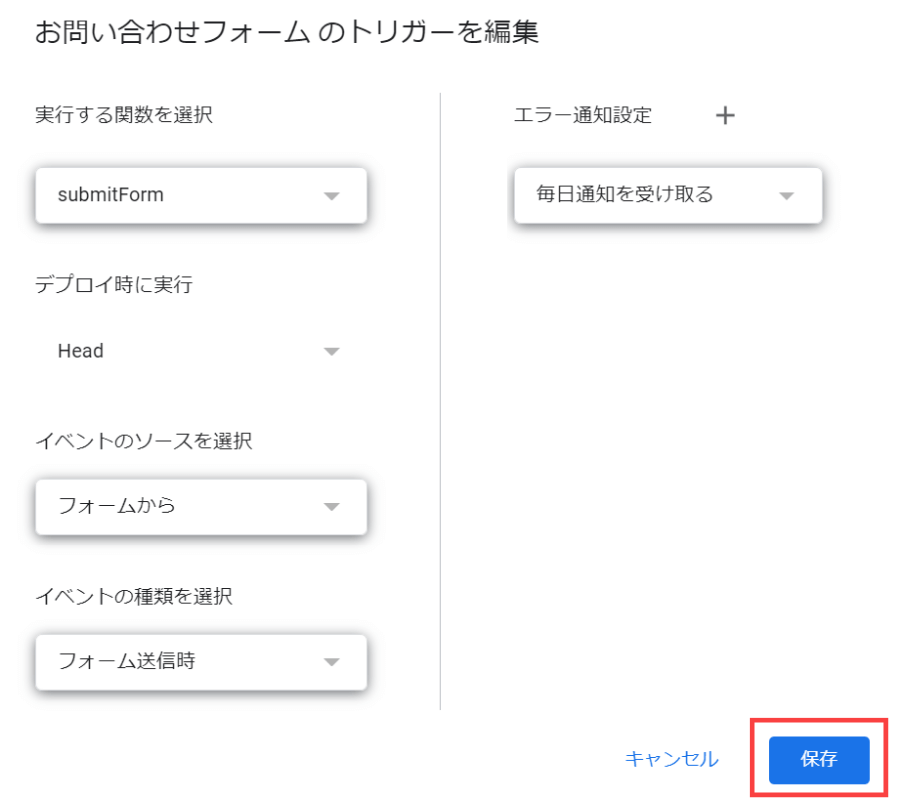
以下のように各項目を設定し、保存します。

- 実行する関数を選択:submitForm
- デプロイ時に実行:Head
- イベントのソースを選択:フォームから
- イベントの種類を選択:フォーム送信時
保存後、認証ポップアップが出るので、認証を進めてください。
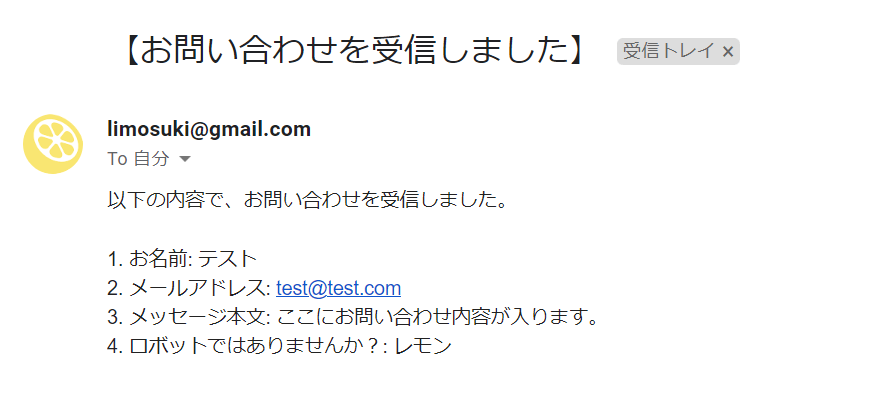
テスト送信でメールが届くか確認
フォームにテスト送信をして、指定したメールアドレスにきちんとメールが届くかどうか確認してください。

正しく届いていれば、完了です!

Google フォームのデザイン・完了ページをカスタマイズ
先日、当ブログのお問い合わせフォームを Google フォームに変更しました。フォームデザインと完了画面(サンクスページ)のカスタマイズ方法を紹介します。
 www.limosuki.com
www.limosuki.com