
【QooQ】アドセンスの設定方法
Blogger でアドセンスの審査に合格した後、ブログに広告を表示するまでの流れ、設定方法をまとめました。
この記事では QooQ を例に説明していますが、他のテンプレートでも設定の流れは同じです。
まだアドセンスに申請していない場合は、こちらの記事をご覧ください。
Bloggerでのアドセンス申請方法
目次
アドセンス管理画面で ads.txt ファイルの問題を修正
審査通過後、アドセンスの管理画面にログインすると次のような文言が表示されていると思うので、まずはこの対応をします。

管理画面に表示されている「今すぐ修正」のリンクをクリックし、ads. txt ファイルをダウンロードします。

次に、ads. txt ファイルを開いて内容をコピー。このような1行のテキストになっています。
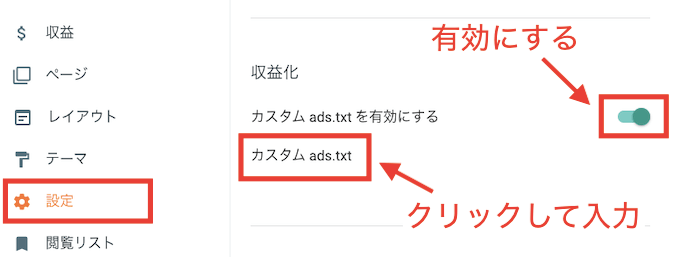
Blogger 管理画面の「設定」から「収益化」の項目まで下にスクロールし、「カスタム ads.txt を有効にする」のチェックをオンに設定。また、その下にある「カスタム ads.txt」をクリックし、先ほどコピーしたテキストを貼り付けて保存します。

以上です。
「変更が反映されるまでに数日かかる場合があります」と記載されているので、しばらくこの警告っぽいのは表示が続くかもしれません。
自動広告を使うか検討する
次に、どのようにアドセンス広告を掲載するか検討します。
掲載方法としては次の2パターンがあります。
- 自動広告:掲載箇所・数を Google におまかせ
- 手動で設置:自分で掲載箇所・数を決めて広告コードを設置
自動広告は、Google がすべて自動で広告を掲載してくれるというもの。自分で掲載箇所を考えたり、個別に設定したりする必要がありません。
まずは、この自動広告を使うか、使わずに自分で指定した場所に広告設置するかを検討します。
自動広告の広告コードは審査コードと同じなので、審査合格後に特に何もしないとそのまま自動広告が反映されます。
自動広告は自分で設置場所を考えなくて良いという意味では楽なのですが、オンにすると容赦なしに載せてきます。
アドセンス管理画面のプレビューで掲載イメージを確認できるのですが、例えばこんな感じ。

ヘッダーとナビゲーションの間に堂々と入れてくるというね。強気すぎてびっくりします。当ブログの場合、こんな感じでヘッダー、ナビゲーション周りだけで7個の枠を提案されました。
場所が気に入らなければ削除もできるのですが、削除は全部で10枠まで。結局、気に入らない場所が10枠以上あり、現実的には使えないなーと思ったので当ブログでは自動広告はオフにし、手動で設置することにしました。
追記:
自動広告も年々改善・バージョンアップされています。現在当ブログでは、アンカー広告という自動広告のみオンにしています。
自動広告は、以下の手順でオフにできます。
① アドセンス管理画面の「広告」→「サマリー」を選択し、右下の鉛筆ボタンをクリック。

② 自動広告の設定をオフにし、サイトに適用する。自動広告をオンにすると、この画面で広告プレビューを確認できます。

③ アドセンス申請時に設置した審査用コードをテンプレートから削除します。
審査用コードの例。</head>内に設置したものです。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890" crossorigin="anonymous"></script>
※ ca-pub-1234567890 の部分は、運営者ごとに異なります
以上で、自動広告のオフは完了です。
自動広告を使いたい場合は、プレビュー画面で問題のない表示になっているか確認した上でオンにすると良いと思います。
手動でアドセンス広告コードを設置
自動広告を使わない場合は、広告を表示したい場所にアドセンスの広告コードを設置します。
広告の表示場所は自分で考えますが、テンプレートによってはあらかじめアドセンス用の枠が設定されている場合もあります。
設置までの流れとしては、次のような感じです。
- 掲載箇所を検討
- アドセンス管理画面で広告ユニットを作成し、広告コードを発行
- 発行された広告コードをブログに設置
順番に説明していきます。
掲載箇所を検討
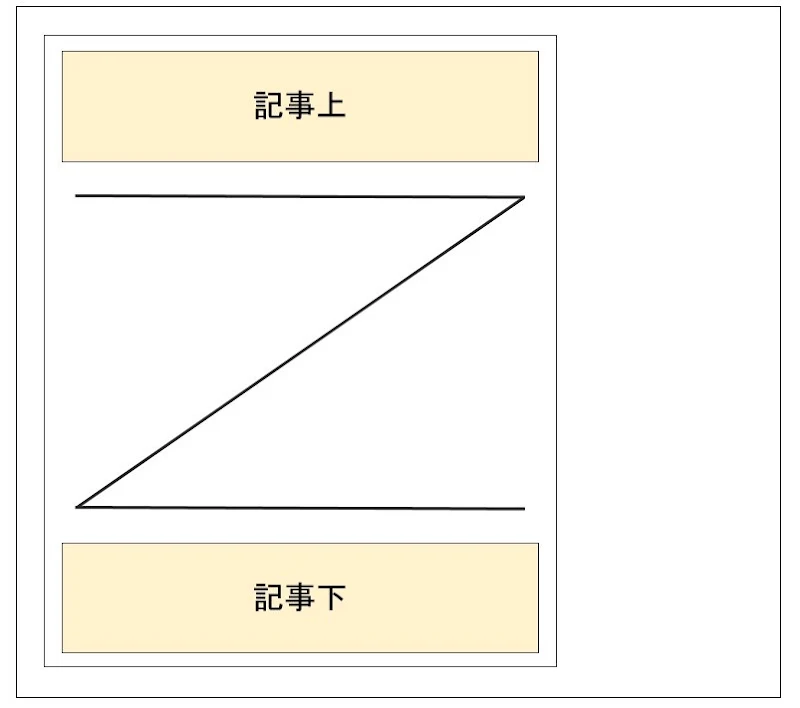
まずは掲載箇所を検討しますが、一般的には以下の場所に表示するケースが多いと思います。
- 記事上・記事下
- 記事本文中
- 記事の外部(サイドバーなど)
掲載箇所を決めたら、掲載箇所ごとに広告コードを発行していきます。
1つの広告コードをいろんな場所で使い回すことも可能ですが、どの場所で何回クリックされたかはわからなくなってしまいます。
場所ごとに成果を確認したい場合は、場所ごとに広告コードを発行する必要があります。
広告ユニットを作成し、広告コードを発行
広告コードは、アドセンスの管理画面から発行します。
アドセンス管理画面の「広告」→「サマリー」→「広告ユニットごと」を選択すると、4タイプから広告が選べるようになっています。

ディスプレイ広告は一般的な画像メインの広告。
インフィード広告は、記事一覧などに溶け込むように表示される広告です。スマートフォンで Yahoo のサイトを見ていると、ニュースの見出しの中にたまに広告が紛れていると思いますが、あれです。ブログに溶け込むようなデザインで広告が表示されます。
記事内広告は、記事本文中への表示を想定した広告です。ディスプレイ広告よりも広告っぽくなく、記事本文に溶け込みやすい形式の広告です。
Multiplex 広告は、関連記事のようなデザインで複数の広告が表示される形式です。広告の数やレイアウトはカスタマイズすることができます。
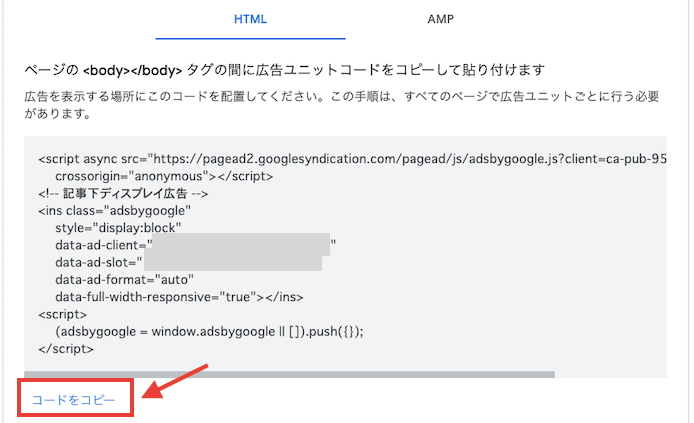
たとえばディスプレイ広告を選択してみると、このような画面になります。

ブログ内での掲載場所を決めた上で、「記事上」など場所がわかりやすいように広告ユニット名を設定しておくと良いと思います。
「作成」ボタンを押せば広告コードが発行されるので、メモ帳などにコピーしておきます。掲載したい箇所ごとに同じように広告コードを発行していきます。

広告コードをブログに設置
広告コードは、テンプレートに直接設置するか、レイアウト画面から設置します。
あらかじめアドセンス用の枠が設置されているテーマの場合は、レイアウト画面のガジェットから設置できるようになっているケースが多いと思います。
以下は、QooQ に広告を設置する場合の例です。
記事上・記事下に設置する場合

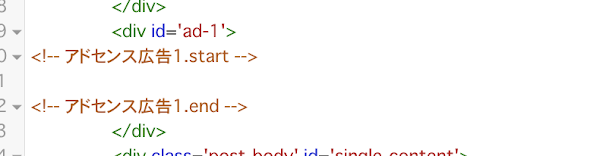
QooQ の場合、テンプレートを「アドセンス」で検索すると下のような感じでわかりやすく指示されたところが見つかります。

「アドセンス広告1」が記事上、「アドセンス広告2」が記事下に対応しているので、それぞれ start と end の間に広告コードをそのまま貼ればOKです。
なお、広告を記事ページにのみ表示したい場合(プロフィールなどの固定ページには表示したくない場合)は、以下のコードで広告コードを囲った上で設置します。
<b:if cond="data:blog.pageType == "item"">
アドセンス広告コード
</b:if>
記事本文中に設置する場合

QooQ では、記事上・記事下以外の本文中に設置したい場合は、投稿記事の本文中にアドセンスの広告コードを個別に貼る必要があります。
1記事1記事コードを貼るのは面倒くさい! という場合は、後述する自動挿入スクリプトを使用するのがおすすめです。
サイドバーなど、記事外部に設置する場合

サイドバーやフッターなどの記事外部に設置したい場合は、レイアウト画面でガジェットを追加して広告コードを入力するのが簡単です。
「レイアウト」から、設置したい箇所に「ガジェットを追加」。「HTML / JavaScript」を選択。

「AdSense」ガジェットを追加して、ガジェット上で設定することも可能です。
コンテンツ欄に、広告コードを入力して保存。

これで指定した箇所に広告が表示されるはずです。自分のブログで正しく表示されているか確認してみてください
記事本文中にアドセンスを自動挿入するスクリプト
自動広告は使いたくないけど、1記事ずつ手動で記事本文にアドセンスを設置するのが面倒な場合、次のような自動挿入スクリプトを使うと便利です。
見出しを指定して自動挿入
指定した見出しの前に広告を自動挿入できるスクリプト。複数の見出しに挿入可能です。
Bloggerの記事中にアドセンス広告を自動表示する[忙しい人向け] - スケ郎のお話
※追記
こちらのスクリプトも見出しの指定&自動挿入ができます。コードの説明もあってカスタマイズがしやすいため、現在当ブログではこちらを利用させていただいています。
【Blogger】記事中にアドセンスの記事内広告を自動で追加する-すたすた式
moreタグの場所に自動挿入
moreタグ(<!--more-->)の場所に広告を自動挿入するスクリプトです。
冒頭文中や目次の前など、見出し以外の場所にアドセンスを表示したい場合に使えると思います。moreタグを設置した一箇所にのみ挿入可能です。
Blogger ブログで記事内に自動でアドセンスを設置する方法-インドアな日々
※moreタグは本来、記事の冒頭文の区切りを示すために用いられます。テンプレートによっては記事一覧ページではmoreタグ前までが冒頭文として表示され、moreタグ以降は「続きを読む」というリンクが表示されます。
広告設置後は、自分でクリックしないように注意
アドセンス広告は、運営者自身によるクリックが禁止されています。広告が表示されるようになった後は、自分でクリックしないように注意しましょう。
多少の誤クリックであれば特に問題ないようですが、あまりに多いと広告停止をされてしまうこともあるようです。
※追記
現在、当ブログでは JetTheme という海外テンプレートを使用しています。アドセンス枠が複数設定されており、広告の遅延読み込み機能も実装されているのでページ表示も速いです。
JetTheme の特徴・機能についてはこちらの記事をどうぞ。

JetTheme の特徴と機能。導入後の気づき
JetTheme を導入して2週間ほど経ちました。今回はカスタマイズを通してこのテンプレートについて感じたことを自分なりにまとめてみます。
 www.limosuki.com
www.limosuki.com