
ブログの下書き執筆に Joplin が最高だった。Markdown で書けるノートアプリ
最近ブログの下書きに Joplin という Markdown エディタ(ノートアプリ)を使っていて、とても使い心地が良いので紹介します。
これまで無料の Markdown エディタをいろいろ試してきましたが、この Joplin はブログを下書きしたい人、Markdown で書きたい人には最高だと思う。おすすめです。
その理由は次の通りです。
- 余計な機能がなくてシンプル・動作快適
- ブログの CSS を反映させたプレビューを表示できる
- 下書きを管理しやすい(ノートアプリだから)
Windows・Mac・スマートフォンに対応していて、無料で使えます。
ブログに投稿するときは、Blogger の場合は別ツールで HTML に変換して貼り付けます。WordPress、はてなブログは Markdown に対応しているようなので、書いたものをそのまま投稿画面に貼り付ければ OK のようです。
この記事では、ブログの下書きとして使うときの Joplin の機能と、Blogger 投稿時に必要な HTML 変換ツールを紹介します。
目次
Joplin の特徴と機能
Joplin の特徴・機能はだいたい次の通りです。
- 無料で使える
- Windows・Mac・Linux・iPhone・Android に対応
- Markdown に対応
- プレビューの CSS カスタマイズができる
- 目次表示できる(プラグイン)
- 「ノートブック」>「ノート」の構造でファイルを管理
- タグ付けも可能
- ToDo 機能もある
- 対応クラウドで同期できる
公式サイトJoplin
細かい機能はたぶん他にもありますが、ブログの下書き執筆という点で関係してきそうなのは上記だと思います。特に私が気に入っているのは黄色マーカーを引いた3点(Markdown対応、CSSカスタマイズ可能、目次表示)です。
公式サイトは英語ですが、アプリは日本語表示できます。Mac の場合は「環境設定」→「全般」→「言語」で日本語を選択。(Windows でも同じような手順で設定できるはず)
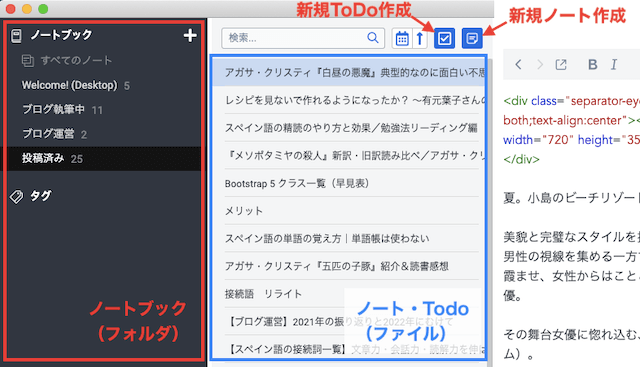
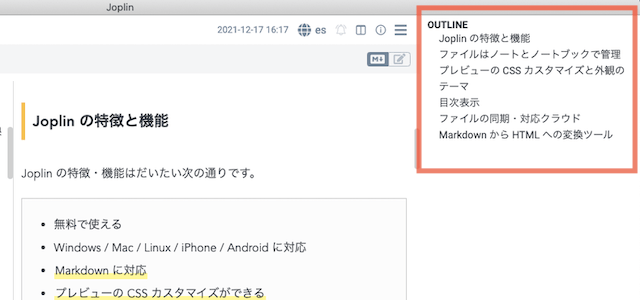
執筆中の画面はこんな感じ。左が入力画面、真ん中がプレビュー、右端が目次です。目次はプラグインを入れて表示してます。

入力欄だけの表示、プレビューだけの表示にすることも可能。
また、Markdown のちょっとした入力補助機能もついているので、Markdown に慣れていない場合はこちらを使うと良いと思います。

以下で、ブログの下書きを書くときに使いやすい Joplin の機能をもう少し詳しく紹介します。
ブログ執筆時にうれしい、Joplin の使いやすいところ
ファイルはノートブックとノートで管理
Joplin では、フォルダとなるノートブック(画像の一番左のサイドバー)に、ファイルであるノート、ToDoを追加していく形で管理します。サイドバーの隣にノート一覧が表示されます。

ノートブック間のノートの移動も可能です。ノートブックをカテゴリーごとにつくったり、投稿済み・未投稿・アイデアなどで分けたりすると管理しやすいんじゃないかと思います。タグもつけられます。
ノート一覧の上部にあるチェックマークをクリックすると、ToDo 作成。ノートマークをクリックすると新規ノートを作成。
サイドバーやノート一覧は執筆中は邪魔ですが、表示・非表示の切り替えができます。ショートカットキーで切り替えることも可能。

なお、ショートカットキーはカスタマイズできます。
Mac の場合は「環境設定」→「キーボードショートカット」でデフォルトが表示されているので、こちらで諸々のショートカットを確認&変更できます。

プレビューの CSS カスタマイズと外観のテーマ
Joplin は、Markdown プレビューの CSS をカスタマイズできます。
ブログと同じ CSS を反映させれば、ブログ本番と近い見た目のプレビューを見ながら下書きできるのでとても便利。

入力画面とプレビューの表示位置がテキスト量によって若干ずれることがありますが、まぁ許容範囲でしょう。 →最新版では修正されています。
Blogger の投稿画面だと、プレビューを見るには都度プレビューボタンを押して別画面で見ないといけないので、リアルタイムでイメージを確認できるのはうれしい点です。
設定方法は Mac の場合、「環境設定」→「スタイル」→「詳細設定を表示」→「カスタムスタイルシート(Markdownビューアー)」をクリックするとテキストエディタが開くので、そこに h2 や h3 などの CSS を入力して保存すれば OK。

保存後、Joplin を再起動すれば反映されていると思います。
※ Windows では、再起動したつもりでも Joplin が常駐していて反映されない場合があるようです。タスクトレイに Joplin のアイコンが表示されていたら、右クリックで一度終了してから再起動して CSS の反映を確認してみてください。
アプリ外観のテーマもいくつか用意されています。

目次表示
目次は、プラグインを入れることで右サイドに表示できます。

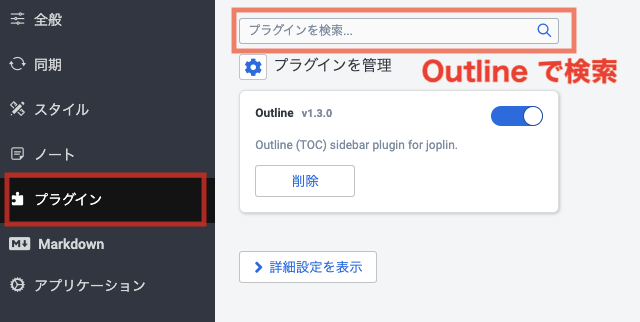
プラグインは、「環境設定」→「プラグイン」→「プラグインを検索」で「Outline」で検索して、インストール。

ブログの目次はブログ側で自動生成するケースが多いと思いますが、その場合下書きでは目次が確認できません。このプラグインでサイドバーに目次を表示させておくと、下書きも書きやすいです。
この目次は Markdown テキストには反映されないので、本番の自動目次とバッティングするようなことにはなりません。
ファイルの同期・対応クラウド
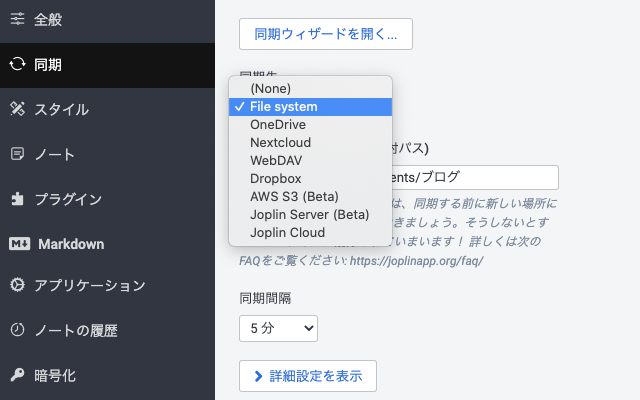
ファイルは以下のクラウドで同期することができます。

- File system(自分の PC)
- OneDrive
- Nextcloud
- WebDAV
- Dropbox
- AWS S3 (Beta)
- Joplin Server (Beta)
- Joplin Cloud
クラウドで同期しておけばスマホからでもノートにアクセスできます。私は OneDrive で iPhone と同期していて何かメモがあれば書き込んでいますが、便利です。
Joplin Cloud は Joplin が提供している有料クラウドで、ノートを公開する機能などがあるようです。
Markdown から HTML への変換ツール
下書きを終えたあと、Blogger で投稿する場合は HTML に変換する必要があります。
変換には、以下で提供していただいているツールを使うのがおすすめです。
無料で提供されている変換ツールはいろいろあって、いろいろ試したんですが、私が確認した限りでは一番プレーンできれいな HTML を不具合なく出力してくれるのが上記でした。
このツールに下書きの Markdown テキストを貼り付け、変換ボタンを押すと HTML が出力されるので、それを投稿画面(HTML モード)に貼り付ければ OK です。
画像をどの段階で入れるかは人によって違うと思いますが、私は下書きしながら Blogger に画像をアップロードして、Joplin に画像も貼り付けながら下書きを完成させています。
そのほうが、Joplin で細かいところまで最終イメージを確認できて、Blogger では最後に微調整するだけで公開できるから楽な感じがします。
下書き用エディタを探している方は、ぜひ Joplin を試してみてください。
関連記事

【Blogger】Markdown で快適・効率的に記事作成する方法
Blogger で、Markdown を使って快適に記事を書く方法をまとめました。
 www.limosuki.com
www.limosuki.com