
Bloggerで設置できるいいねボタン5種

先日、記事下にいいねボタンを設置しました。
いいね数のカウント付きのいいねボタンで、むーなかのお知らせさんで紹介されていたプログラムを参考にさせていただきました。
Blogger は以前はリアクション機能があったのですが現在は廃止されており、いいねボタンを設置するには外部のボタンを導入するか、自分でカスタマイズして設置する必要があります。
この記事では、Blogger で設置可能ないいねボタンのカスタマイズ参考サイトと、外部ツールのボタンを紹介します。
目次
カスタマイズして導入するいいねボタン
いいねカウント表示あり(むーなかのお知らせさん)
今回当ブログに設置したのは、こちらで紹介されているいいねボタンです。
Google Apps ScriptとGoogleスプレッドシートを使っていいねボタンを作る | むーなかのお知らせ
いいねボタンの横には、いいねを押された数が表示されます。
また、いいねを押された記事や時刻は Google スプレッドシートに記録される仕組みです。
いいね数のカウントには通常サーバーが必要で、Blogger ではユーザーが独自にサーバーにはアクセスできないため、カウント表示は難しいと思っていたのですが、上記記事の形で実現可能であることを知って感動です。
いいねカウント表示なし(sui-gochaさん)
こちらは、カウント表示なしのいいねボタンです。
【Blogger】いいねボタンを Google フォームを改造して作る | sui-gocha!
Google フォームを利用したいいねボタンで、記事上にはいいねの数は表示されませんが、どの記事がいいねされたのかは Google フォームの回答確認画面で確認できる仕組みになっています。
また、以下の記事では、メールでどの記事がいいねされたかを確認する方法も紹介されています。
※ Google フォームは、回答があったことはメールで通知してくれますが、回答内容は通知してくれないんです
外部ツールのいいねボタン
LikeBtn
Like Button Rating for Website - LikeBtn
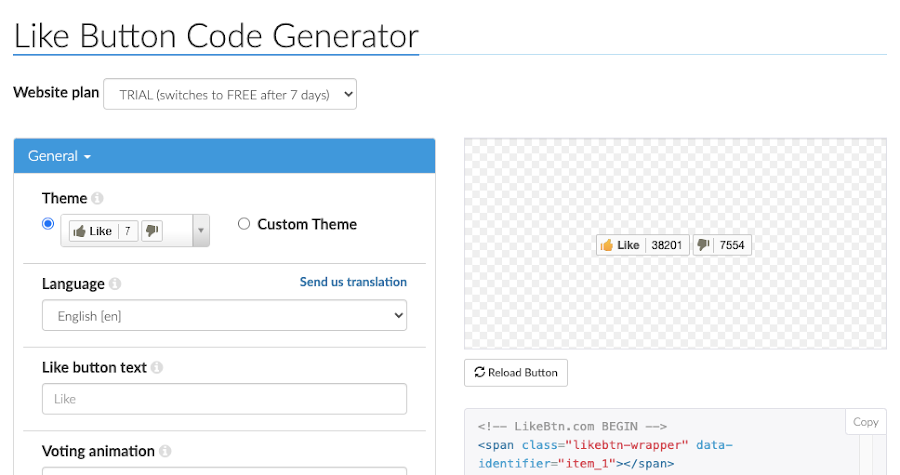
LikeBtn は、サイト上でボタンをカスタマイズし、出力されたコードを Blogger テンプレートに貼るという仕組みのいいねボタンです。

ボタンのデザインや、いいねカウントの表示・非表示などを細かくカスタマイズできるのですが、無料版ではいいねボタンを押した後の「シェアしますか?」というポップアップが強制的に表示されます。
(上記のサイト上でデモを確認できます)
ポップアップが気にならなければ、簡単に導入できるボタンだと思います。
Lyket
Lyket - Instantly add like buttons to any website!
Lyket は、いいねボタンの他、拍手ボタンやレーティング星ボタンを選べます。

- ドキュメント:Like button HTML | Lyket
- Blogger への導入方法:How to add a Blogger like button | Lyket
(ビデオチュートリアルでは、記事を HTML モードにしてコードを設置するという内容が紹介されています)
ボタンのデザインもシンプルで良い感じなのですが、無料版は月間500PVまで。それ以上はPV数に応じて有料となっています。
無料で Lyket を使いたい場合は、月間500PVまでに収まるよう設置ページを制限するという使い方になるのかなと思います。
特定の記事のみ反応を確認したいという場合には、簡単に良い感じで使えるボタンだと思います。
ShareThis
ShareThis はシェアボタンを導入できるツールなのですが、リアクションボタンも用意されており、顔の絵文字でリアクションを受け取ることができるようになっています。

いいねというよりリアクションを受け取るという感じですが、表示する顔は選択できるので、怒り顔などを非表示にしておけばいいねボタンとして使えると思います。
無料でお手軽に導入できます。