
ブログを1カラムに変更した理由と、変更した結果

少し前に、ブログのレイアウトを2カラムから1カラムに変更しました。
1カラムにしたのは記事のページのみで、トップページは2カラムのままにしました。
この記事では上記のように変更した理由と、その結果直帰率がどうなったかなどを紹介したいと思います。
結論としては、
- 直帰率はほぼ変わらず、記事ページはすっきりして読みやすくなった
- 平均ページ滞在時間が向上した
です。
目次
2カラムから1カラムに変更した理由
今回、記事ページのレイアウトを2カラムから1カラムに変更した理由は以下の通りです。
- 2カラムだとページが窮屈で読みにくいと感じた
- サイドバーは、ほとんどクリックされていなかった
- 最近1カラムのレイアウトを見ることが増えてきた
先日、ノートパソコンを買い替えたんです。これまで使っていた11インチの MacBook Air から、14インチの Windows に変えたんですが、これまでと違うパソコンで初めて自分のブログを見たときに、
うわっ、窮屈すぎて読みにくい!
と思いました。MacBook Air で見ていたのとは全然見え方が違っていて。
読みやすさのために余白を細々と調整するくらいなら、いっそ1カラムにして読みやすくしようかなと思い始めました。
また、今年に入ってから Google Analytics を活用するようになったのですが、計測データを見る限りサイドバーはほとんどクリックされていないようでした。
当ブログでは、読者にクリックされているのは記事内のリンクのほうが圧倒的に多かったです。
まぁサイドバーは記事の上のほうにしかなく、PC で少し読み進めたらすぐ見えなくなるので当然かもしれません。
また、以前よりも1カラムレイアウトのブログが増えてきているように感じます。
note は以前から1カラムですが、何か調べ物で検索して出てきたブログが1カラム、というケースが多くなっているような。
多数派はまだ2カラムだと思いますが、1カラムのほうが余計な情報がなく、記事本文が読みやすいのは確かだと思います。
というわけで、記事は1カラムに変えてみることにしました。

補足:Microsoft Clarity を使って判断するのも良いかも
ブログのレイアウトを検討する際には、Microsoft Clarity という無料のヒートマップツールを判断材料にするのも良いかもしれません。
Microsoft Clarity
https://clarity.microsoft.com/

サイト上でのユーザー行動が可視化され、どの部分がよくクリックされているのか、どの程度スクロールされているのか等がわかります。サイドバーの重要性も判断しやすいと思います。
※私は1カラムに変更後にこのツールの存在を知ったので、レイアウトの判断材料にはしていません。
1カラム化のデメリット
今回、1カラムにレイアウトを変更する目的は「記事を読みやすくする」というところですが、デメリットとしては以下が考えられます。
- サイドバーからは回遊できない
- サイドバーのプロフィールをパッと見できない
当ブログの場合、サイドバーからの回遊はほとんどないと思われましたが、念のため直帰率がどの程度変化したかを確認することにしました。
プロフィールに関しては、もともとサイドバーにはたいした情報を載せていなかったので、良いかなと。。プロフィールページへのリンクはナビゲーションとフッターに置くことにしました。
1カラムに変更後のレイアウト
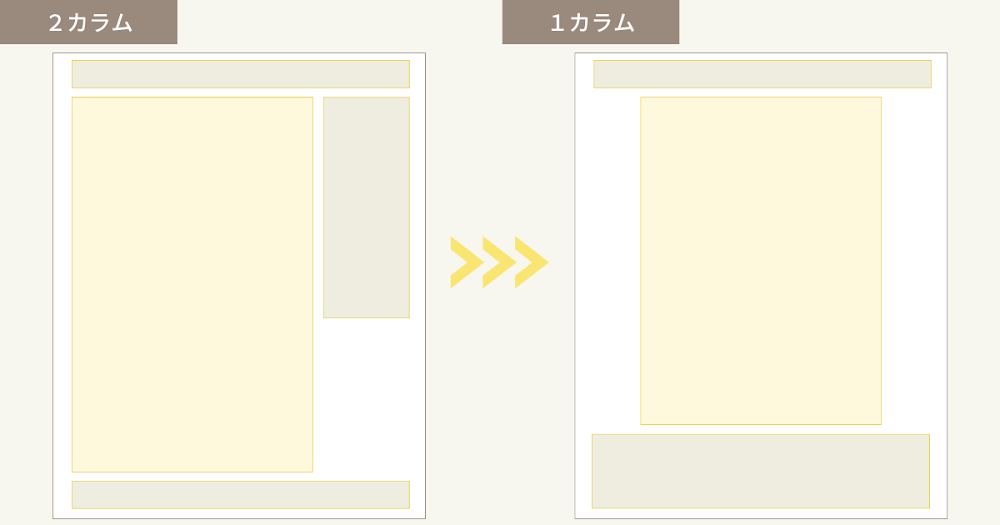
1カラムに変更し、記事ページはこのようになりました。

すっきり! やっぱり余白は重要ですね。読みやすくなったと思います。
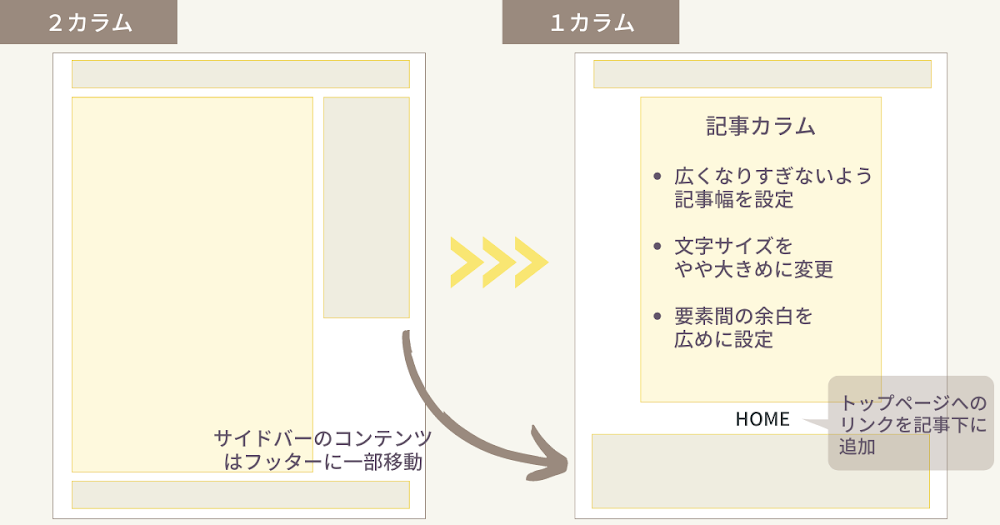
レイアウト変更の際に意識したことはこちら。

記事幅については1カラムのブログをいろいろ見て決めましたが、どのくらいの幅が良いのかは人によりそうです。
個人的には幅が広すぎないほうが、視線の移動量が少なくて読みやすいと感じますが、広いほうが一度に表示できる文字量が多くスクロール量を減らせるというメリットを感じる人もいるようでした。
結局当ブログでは、2カラムの一般的な幅に近い 734px に設定しました。
記事の下には関連記事を置き、その下にフッターです。
最初はフッターにカテゴリー、タグ、人気記事、最新記事なども置いていたのですが、ごちゃごちゃしていたし結局見られてない気がしたので、プロフィールとカテゴリーへのリンクという最低限のものにしました。
トップページは2カラムのままにする
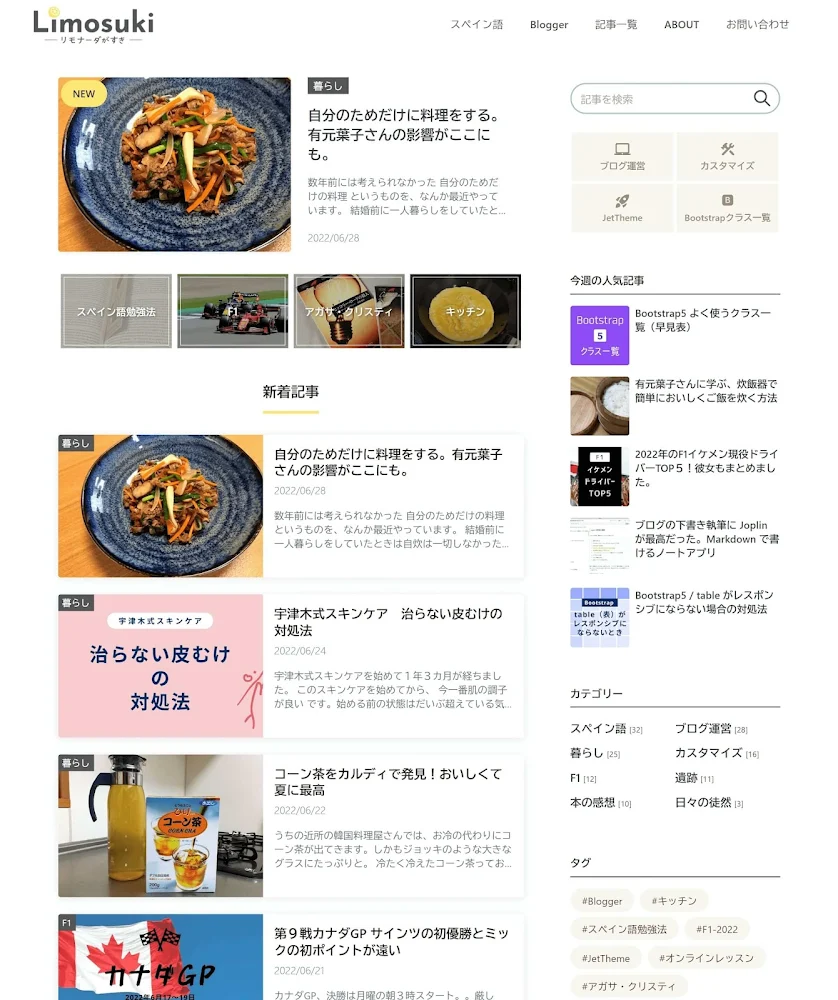
今回、トップページは2カラムのままにしました。

理由は、1カラムだと回遊を促せるようなレイアウトにするのが難しかったため。
トップページは、できるだけファーストビューで目的のページを見つけられるようサイドバーも使ってリンクを配置したいと考えました。
というわけで、こんな感じにレイアウト。

トップページへの訪問はリピーターの方が多かったので、メインカラムの一番上には最新記事を大きく載せてお知らせしてみました。
PC ユーザーの方向けに、サイドバーの右上にはブログ関係の記事リンクを。
メインカラムの最新記事の下は、主にスマホユーザーの方向けのリンクを置きました。スマホ向けリンクは、サイドバーでは見てもらえないため。
このあたりのリンクの配置も、クリックされているのか今後検証して変えていくのが良いのかもしれません。
1カラムに変更した結果。直帰率の変化
1カラムに変更して良かったと思います。
「読みやすく」の目的は達成できたと思いますが、特に数値に現れるわけではないので自己満足的な部分も大きいかもしれません。
直帰率に関しては、アナリティクスのデータを使います。
5月中に少しずつレイアウトを修正していったので、4月と6月で直帰率を比較しました。
※7月分も追記
| PC・タブレット | モバイル | |
|---|---|---|
| 4/1~30 | 62.49% | 72.19% |
| 6/1~30 | 63.08% | 68.62% |
| 7/1~31 | 62.20% | 70.81% |
PC・タブレットの直帰率は、ほとんど変化なしと考えて良いと思います。
想定していた通り、サイドバーの有無によって回遊は左右されない(サイドバーはクリックされていない)という結果でした。
当ブログの訪問者の約半数はスマホユーザーなので、サイドバー変更の影響力はそもそも半分程度です。
サイドバーをもっと有効に活用されていたり、訪問者のほとんどが PC ユーザーというブログであれば、また結果は変わるかもしれませんね。
平均ページ滞在時間の変化
今回、直帰率はサイドバーからの回遊が減っているかの確認のため使用しましたが、直帰率という指標自体は、ブログにおいてはあまり重要ではないようです。
理由としては、記事を1ページ見て自分の知りたかったことがわかり満足していれば、直帰しても問題ないと考えられるため。
アナリティクスのヘルプにも記載がありました。
直帰率の高さが問題になるかどうかは状況によります。
直帰率の高さが問題になるのは、ユーザーがサイト内の複数のページを閲覧することが必要な場合です。たとえば、サイトのトップページがサイト内の他のページ(ニュース記事、商品ページ、購入手続きなど)の入り口として機能している状況で、多くのユーザーがトップページのみを閲覧しているとすると、高い直帰率は望ましくありません。
一方で、ブログのような 1 ページのみのサイトや、その他の 1 ページのみのセッションが想定されるようなコンテンツを提供している場合、直帰率の高さはまったく問題になりません。
直帰率 - アナリティクス ヘルプ
調べてみると、ブログにおいては直帰率よりも平均ページ滞在率のほうが、指標とするには良いようです。
というわけで、平均ページ滞在時間も比較してみました。
※7月分も追記
| PC・タブレット | モバイル | |
|---|---|---|
| 4/1~30 | 03分42秒 | 04分57秒 |
| 6/1~30 | 04分13秒 | 04分30秒 |
| 7/1~31 | 04分02秒 | 04分36秒 |
4月と6月で比べると、PC・タブレットの平均ページ滞在時間は大幅に向上していたようです。
7月はやや悪化していますが、それでも2カラム時の4月よりは改善しています。
これは1カラム化の効果ありと言っても良いのか...?
いろんな要素がありそうなのと、まだ1カ月だけの数値なので、1カラム化の効果と判断するにはもう少しウォッチする必要があるかもしれません。
ただ、思いがけず良い結果が出ていて良かったです。
※モバイルに関しては4月のほうが良いですが、3月以前のデータを見ると4月だけ突出して良い数値になっているようでした。
補足:読了率を指標にする?
今回、記事の読みやすさを目的にレイアウトを変更したので、本来は記事の読了率(記事の最後までスクロールされた率)を指標とするのが良かったかもしれません。
ただ、読了率は計測していませんでした。。
(これから計測できても変更前の計測がもうできない)
でもまぁ今回はサイドバーを消すだけで記事そのものは大きな変更をしてないし、1カラム化後も直帰率はほぼ変わらなかったことから、読了率を含むユーザーの行動は大きく変わっていない気はします。
一応、GA4 には scroll というイベントが設定されているようでした。
ユーザーが各ページの最下部まで初めてスクロールしたとき(垂直方向に 90% の深さまで表示されたときなど)に記録されます。
[GA4] 測定機能の強化イベント - アナリティクス ヘルプ
当ブログでも一応 GA4 のデータは取れていて、scroll のデータもあるのですが、レイアウト変更により記事ページの長さ自体が変わっているので読了率の数値としては不正確そうです。
GTM で設定すれば、読了率を計測することはできるようです。
(記事下の要素などに読了タイミングを定義づけ、要素が表示された際にタグを発火させるという方法のようです)
気になる方は調べてみてください。