
サイトマップをデザインして作り直しました
ブログのサイトマップをきちんとデザインして作り直しました。(手作り!)
これまでは固定ページの羅列+全記事一覧表を載せていただけなんですが、記事数が増えてきたのでもうちょっとサイトマップっぽくしたいなと以前から思っており。
また、JetTheme に変えてからカテゴリー → タグの順番で階層になるようにラベルづけをしていたんですが、それを概観できるものがなく、何か作りたいと思っていました。
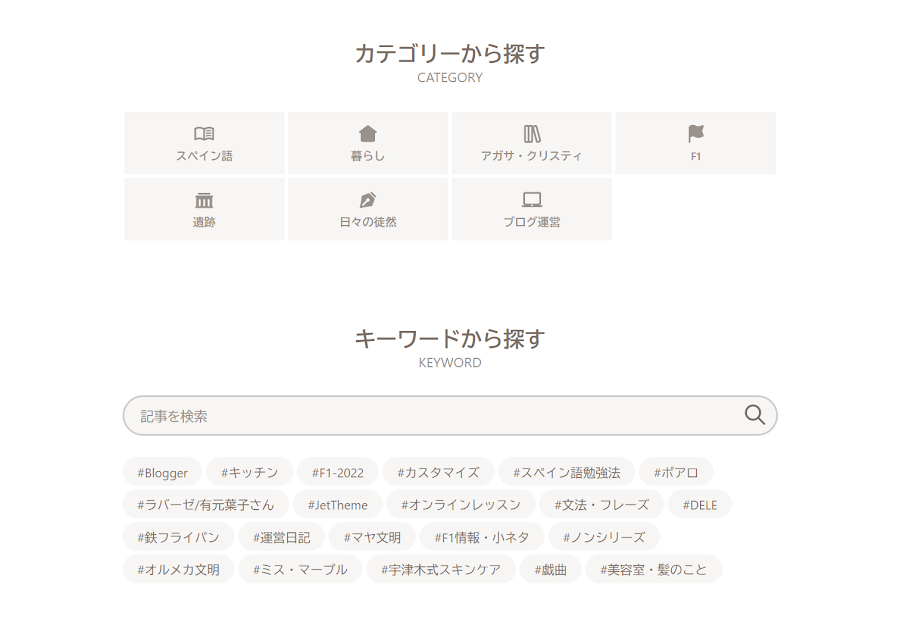
サイトマップはこんな感じになりました。

サイトマップ(別タブで開きます)
以前よりも、いろんなページ・記事にアクセスしやすくなったのではと思います。これまで表示していた全記事の一覧は、このサイトマップから遷移する構成に変更しています。
1カラムデザインなのでコンテンツの配置はしやすかったんですが(サイドバーのコンテンツと同じ高さで内容がかぶらないように、、とかを考えなくて良い)、ほんとはもっとコンテナの幅が広いほうが良いのかもしれない。→追記:幅を広げました
基本的に手作りなんですが、Bootstrap のおかげでレスポンシブ対応のグリッド構造を作るのは簡単でした。ありがたや~
ページの真ん中はカテゴリーやタグから記事を探しやすいようにして、検索ボックスも設置。

最近はめんどくさくてあまり使ってなかったアイコンもここぞとばかりに使って、かわいい雰囲気になるようにしてみました。アイコンを選ぶのって楽しいよね。
自分で作ったこの SVG アイコン素材サイトのまとめ記事がめちゃくちゃ役に立ちました。自分の記事が役に立つという、ブログあるある。

商用無料の SVG アイコン素材サイト&ライセンス表記まとめ
商用無料で利用できる SVG アイコン素材には、ライセンスによってクレジット表記が必要なものと不要なものがあります。この記事では SVG アイコンの素材サイトをライセンスとクレジット表記の要否とともにまとめました。SVG の素材探しの際、よければ参考にしてください。
あと今回初めて知ったんですが、検索ボックスはウィジェットとしてだけではなくページにも設置できるんですね。
ウィジェットから出力される HTML をそのまま貼り付けたら、そのまま普通に表示されました。
最後はおすすめ記事まで表示して、盛りだくさんなサイトマップに。

ここは本当はカテゴリーごとの人気記事を自動で出力できたら最高なんですが、難易度が高いので諦め(可能かどうかすらわからない)。定期的に手動で入れ替えないといけない。
まぁなかなか良い感じにできたのではないかと思っています。
なんでこの記事を書いたかというと、サイトマップを見てほしいのと、サイトマップを整理する過程で「#運営日記」というタグがあったことをすっかり忘れていたのを思い出して運営日記を書いてみようと思ったからなのでした。
このサイトマップがどなたかの参考になれば幸いです。(ぜんぶ手動だけど)